| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 다시보자
- 가상클래스 선택자
- 부정 선택자
- 서블릿
- JavaScript
- nth-child()
- HTML Templating
- 속성 선택자
- datalist
- 보충필요
- jsp
- 부스트코스
- 자바
- 즐거운 자바
- spring
- 복합 선택자
- 김성박
- 상속
- nth-of-type()
- vmax
- 다시볼 것
- 웹개발
- vmin
- 소스트리
- ES6
- 가상요소 선택자
- optgroup
- 즐거운자바
- 깃헙
- EDWITH
- Today
- Total
기억의 DataBase
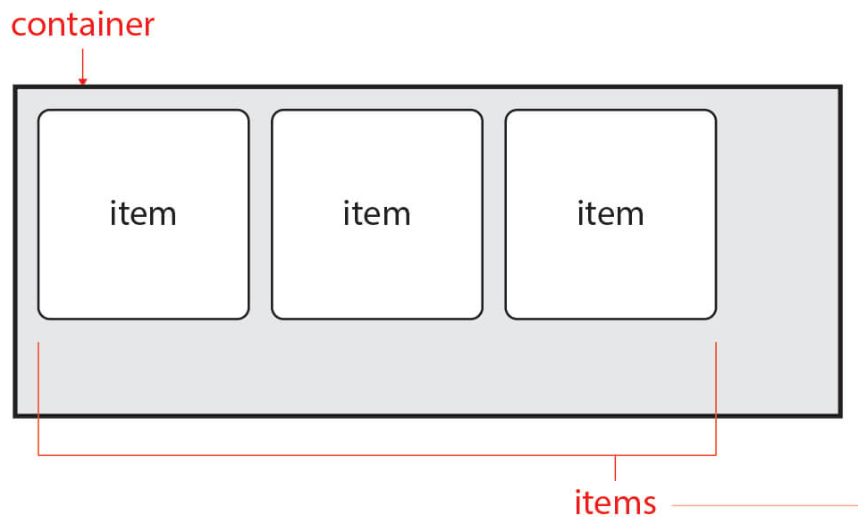
flex 본문
Before(flex이전에 수평을 만드는 방식)
float: left;을 해당 요소에 주고
이를 담은 container요소에 clearfix를 추가
>수평을 위한 방식은 아니었음
.clearfix::after {
content: "";
display: block;
clear: both;
}
After(flex 이후에 수평을 만드는 방식)
container요소에 display: flex; 하나만 추가해주면 끝!

display: flex
(item은 inline으로 수평이나, container는 그대로 block으로 쌓임)
display: inline-flex
(container자체도 수평으로 나열됨)
flex-wrap: wrap
(container에 선언해주면 요소의 크기를 그대로 유지할 수 있음 - 대신 줄 바꿈이 일어남)
justify-content: center/space-between(좌우여백 없음)/space-around(좌우여백을 요소간 공백으로);
>x축
align-content: center/stretch(기본값으로 height를 선언하지 않으면, auto가 기본값이라 item이 늘어남)
>y축 (item들이 여러줄이고, height에 여백이 있을 때 적용됨)
align-items: baseline(아이템들의 문자열을 기준으로 정렬)
>y축 (한줄이 기준, 여러줄이면 align-content가 우선 적용)
order: 0이 기본값 (앞으로 하고 싶으면 음수를 넣으면 됨)
flex-grow: 지정한 숫자들의 합만큼을 분모로 하는 비율의 공간을 차지(단독 1이면 전체-가변)
'CSS' 카테고리의 다른 글
| grid (0) | 2020.04.08 |
|---|---|
| position (0) | 2020.04.08 |
| float (0) | 2020.04.08 |
| ETC( border / none,opacity / overflow / line-height ) (0) | 2020.04.08 |
| Size( pixel / % / em / rem / vw / vh / vmax / vmin ) (0) | 2020.04.08 |
